The newly-rennovated Mallard Hall Estate was ready for booking and needed its first online touchpoint for potential clients.
With just a folder of photos and some documents on the history of the estate, I would need to create the bones for their first website.
Time Frame
2 years (with ongoing maintenence)
Services
Logo Design / Website Design / UX Design / Research / Copy Writing
Client
Mallard Hall Estate
Results
Rank #1
in Google search for "mallard hall" and "mallard hall estate"
50,000+
impressions from organic traffic
Catalyst
for brand new connections and leads, particularly through the contact form
After some time...
57%
increase in event inquiries
20%
decrease in bounce rate
4x
increase in form submissions through organic search
Focus #1
Getting Clear on the Brand's Mission, Values, and Identity
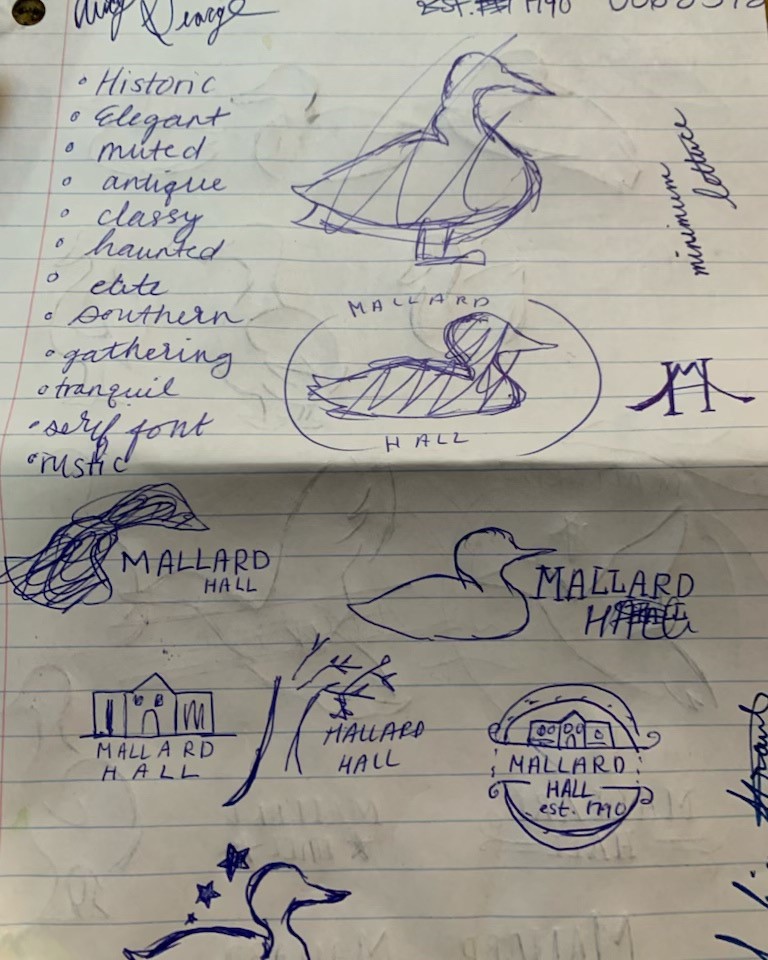
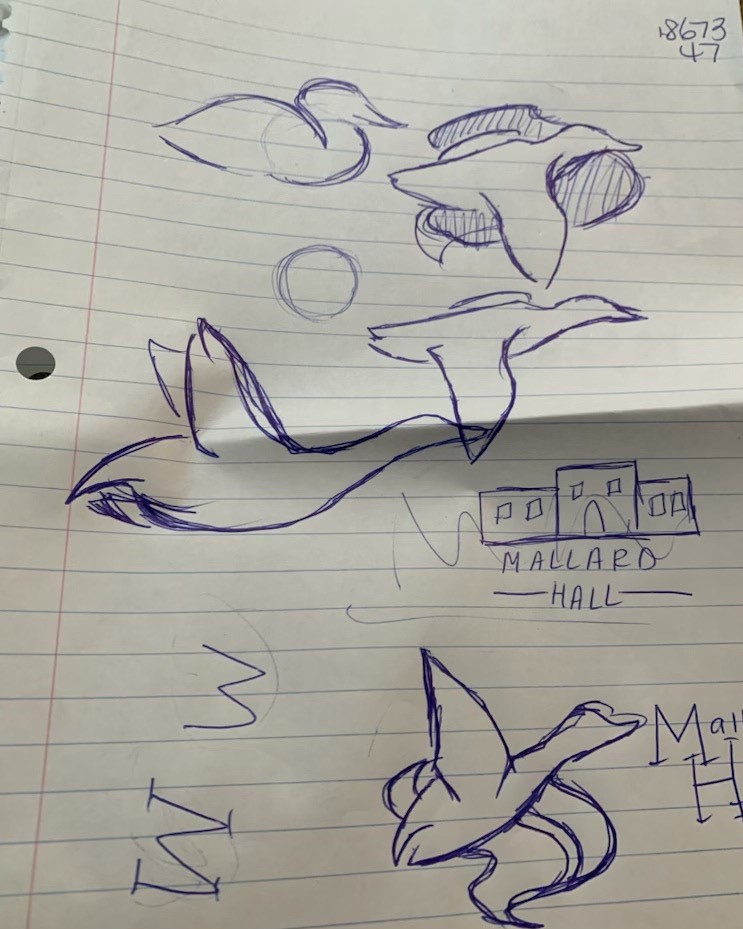
Starting with logo design, I made choices for myself before going more high fidelity by sketching out thumbnails of potential logo directions.



First Round
Guiding words:

Second Round
A partial circle composition was the favorite, with cattails nodding to the pond on the property.

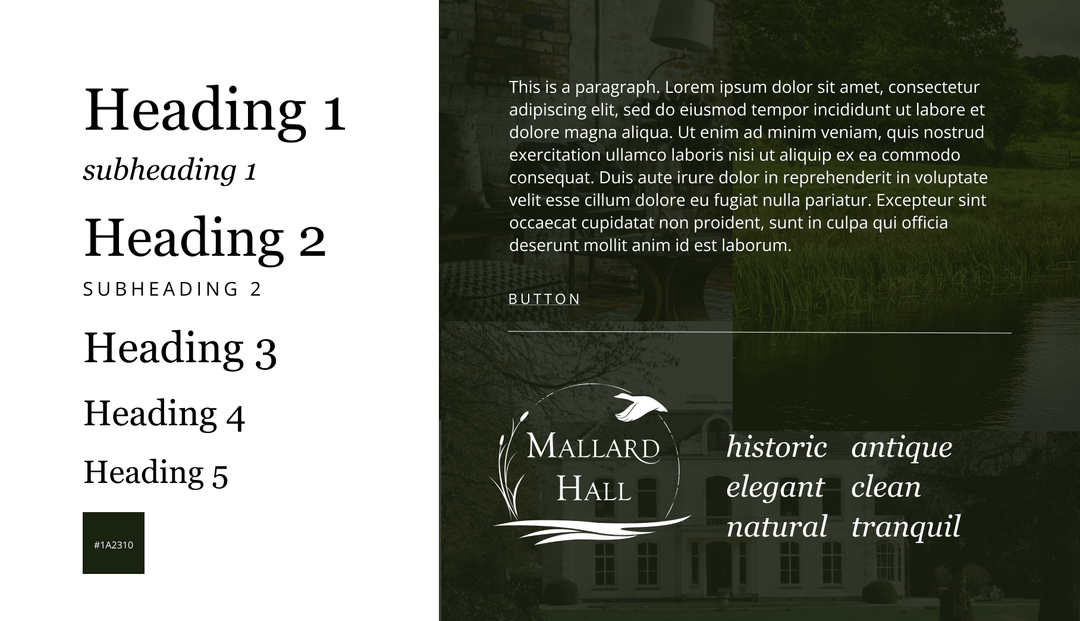
The Final Logo Designs
The design we landed on utilizes tapered flowing lines, which gives a soft and natural feel. To balance the rustic motifs, I used simple and clean silhouettes, breaking that up with some irregularity in the path of the outer circle. The font has a vintage feel, hinting at the history of the home.



Focus #2
Researching Competitors of Comparable Business Goals
Broad Landscape Analysis
Mallard Hall had yet to find its niche in the rental market, so I took a look at more general and widely known competitors.
Note: These sites provide a more objective view of properties. Mallard Hall's website is an opportunity to tell a story and connect with visitors on a more personal level.
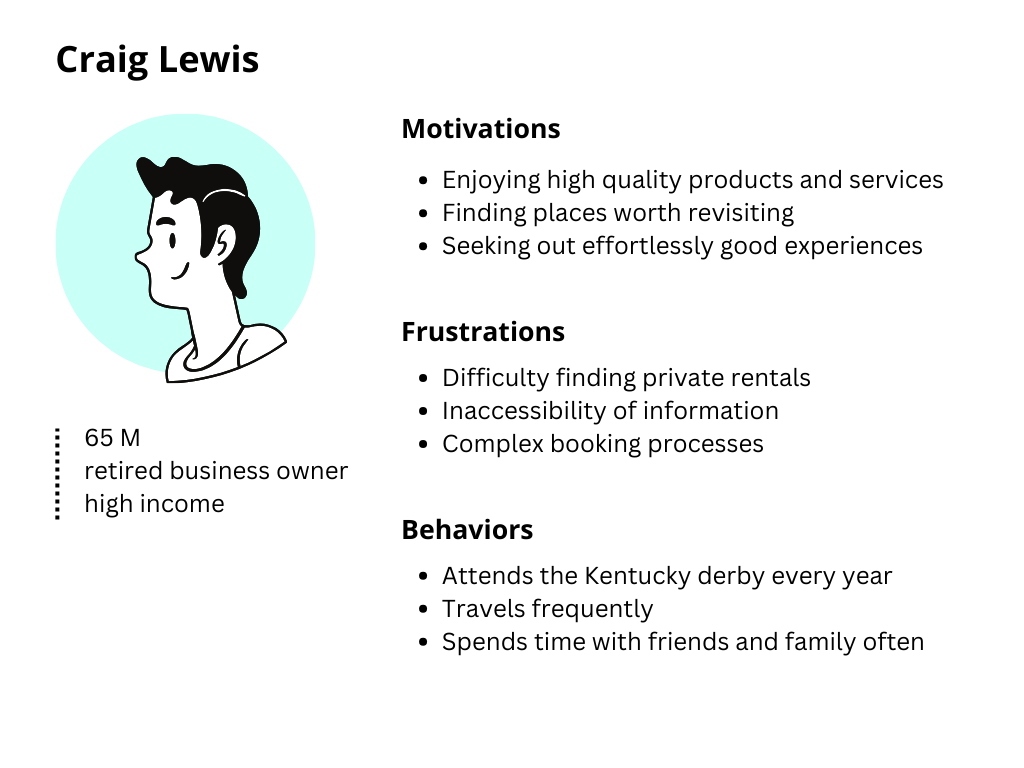
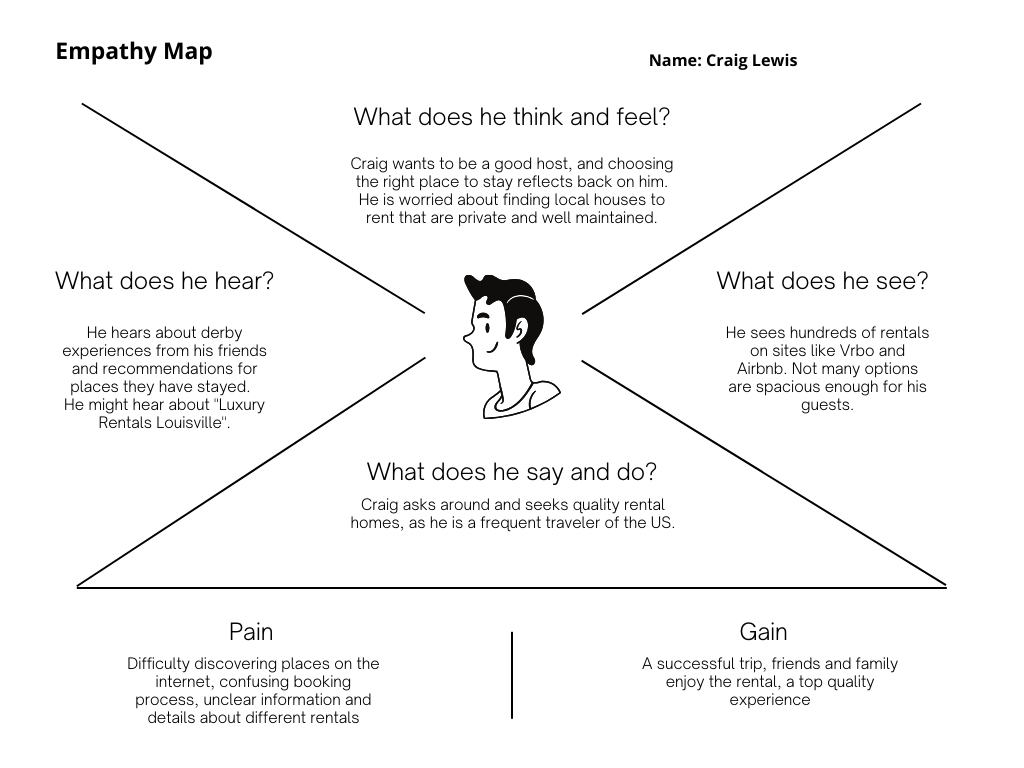
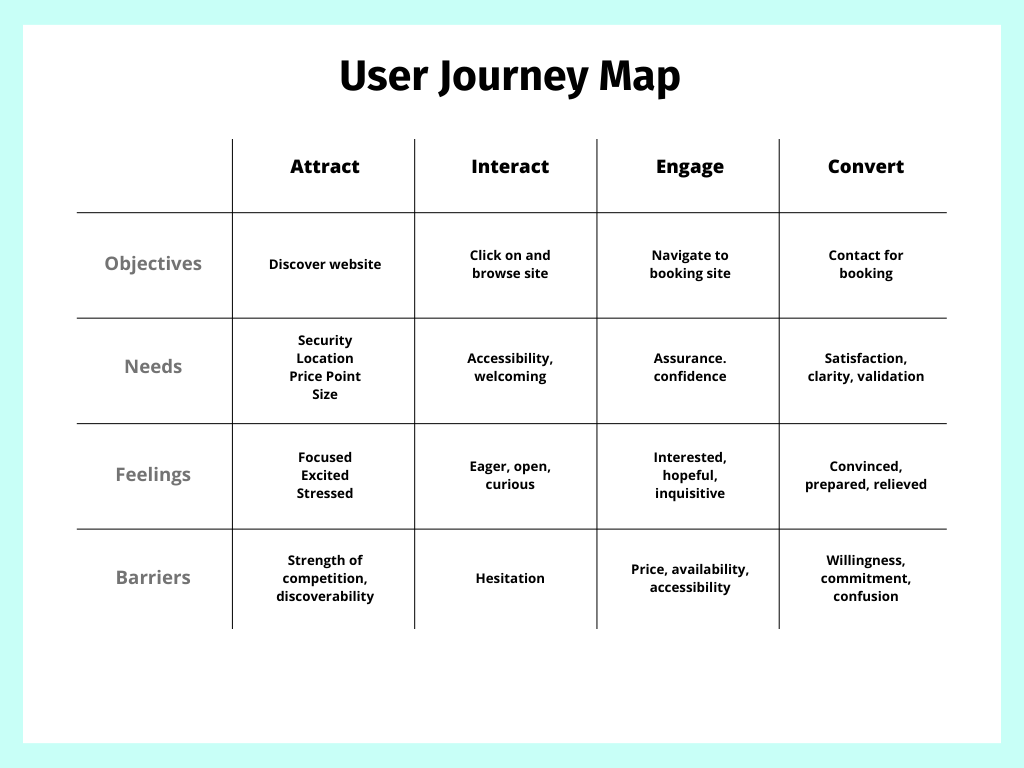
Who are the users?
After discussing with the client what kinds of people her business will attract, I compiled the main commonalities into a user persona.



Note: With the end goal of having users contact for a booking or inquiry, the visual identity will do a lot of the work to attract the right audience, but the website design will need to be clear and informative to convert visitors.
Focus #3
Building a Clear and Concise MVP Website Structure
Home
introduces and guides
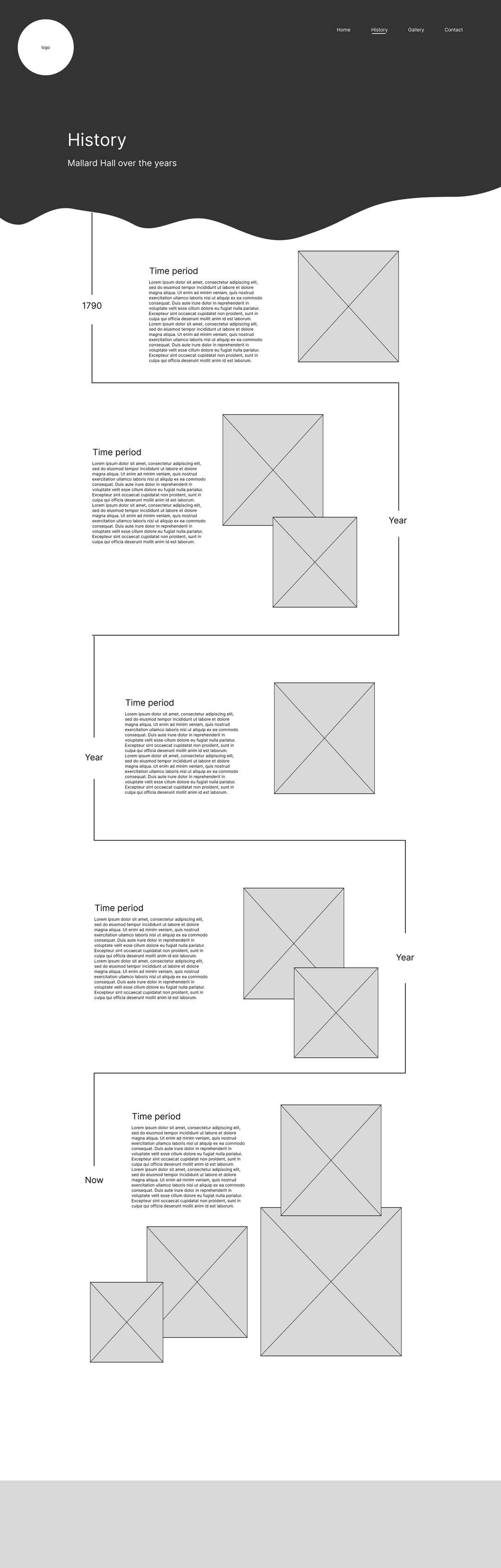
History
tells the story
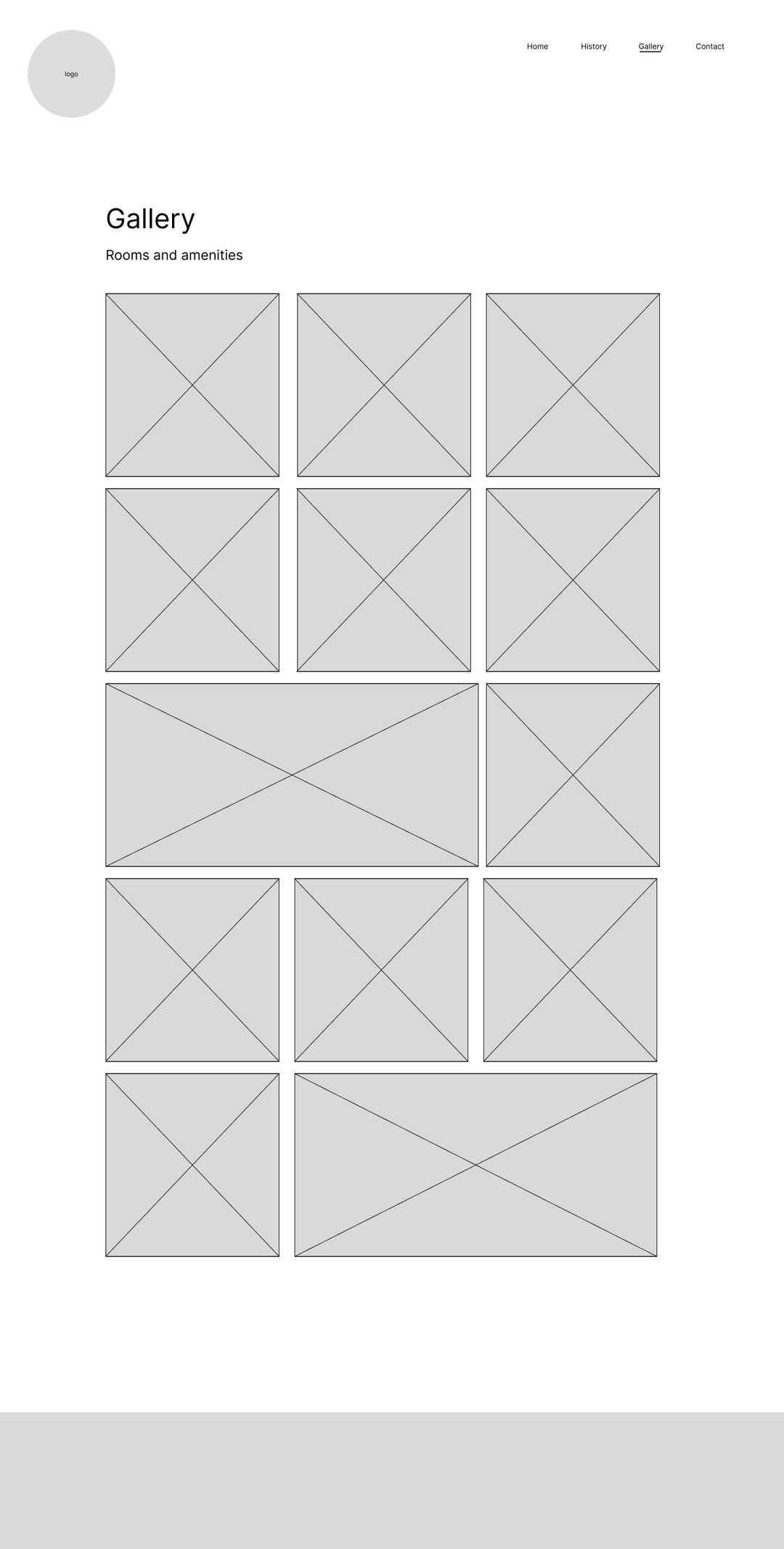
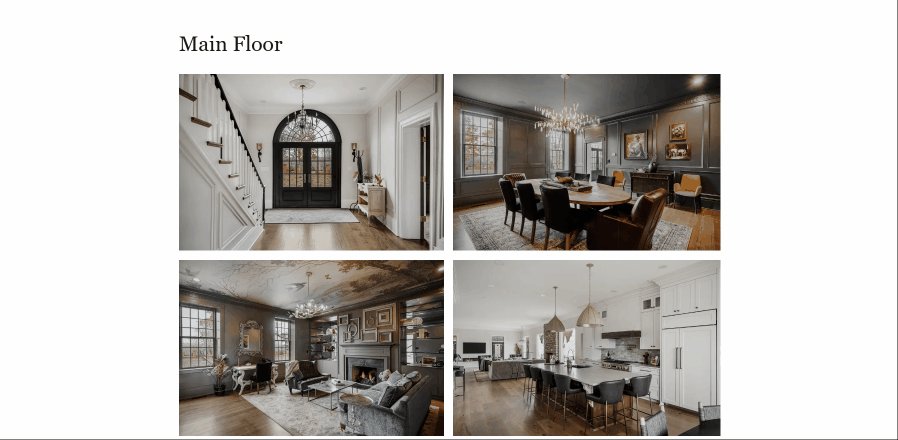
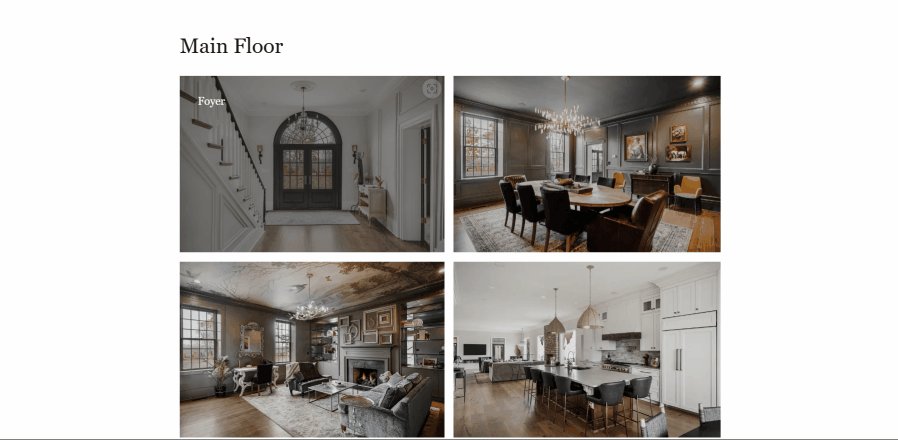
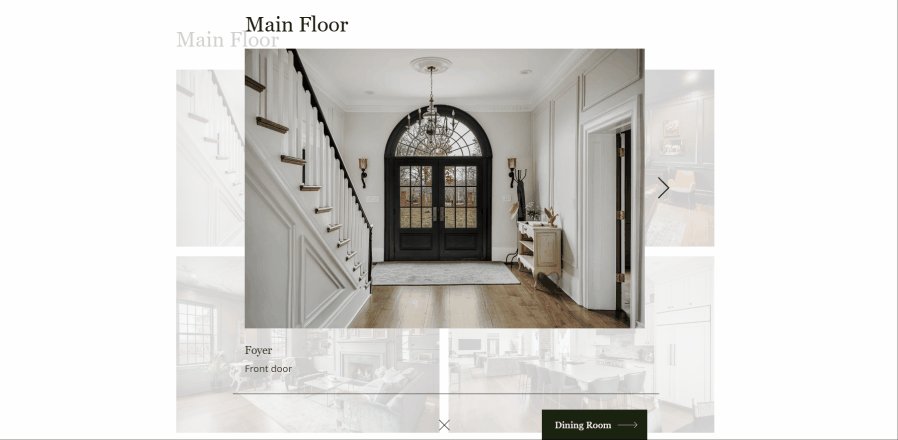
Gallery
showcases the property
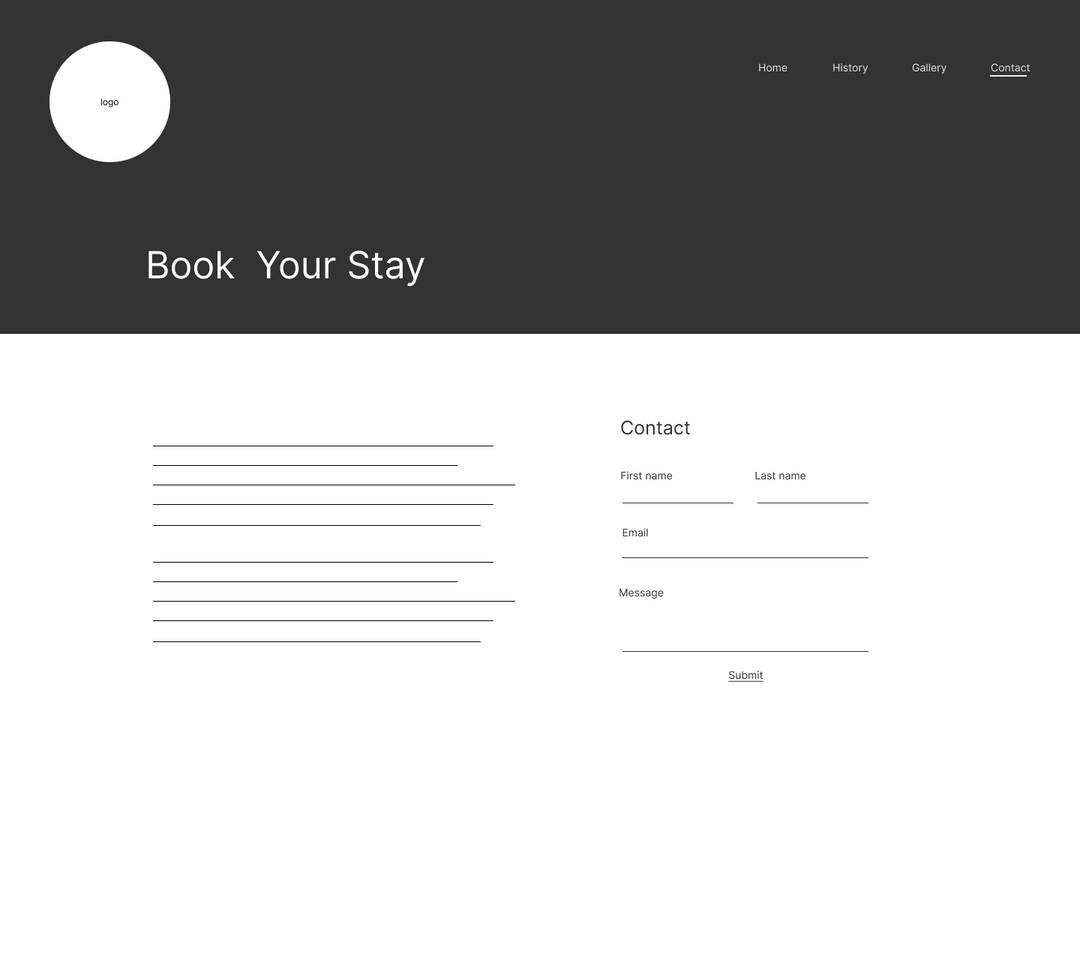
Contact
converts visitors

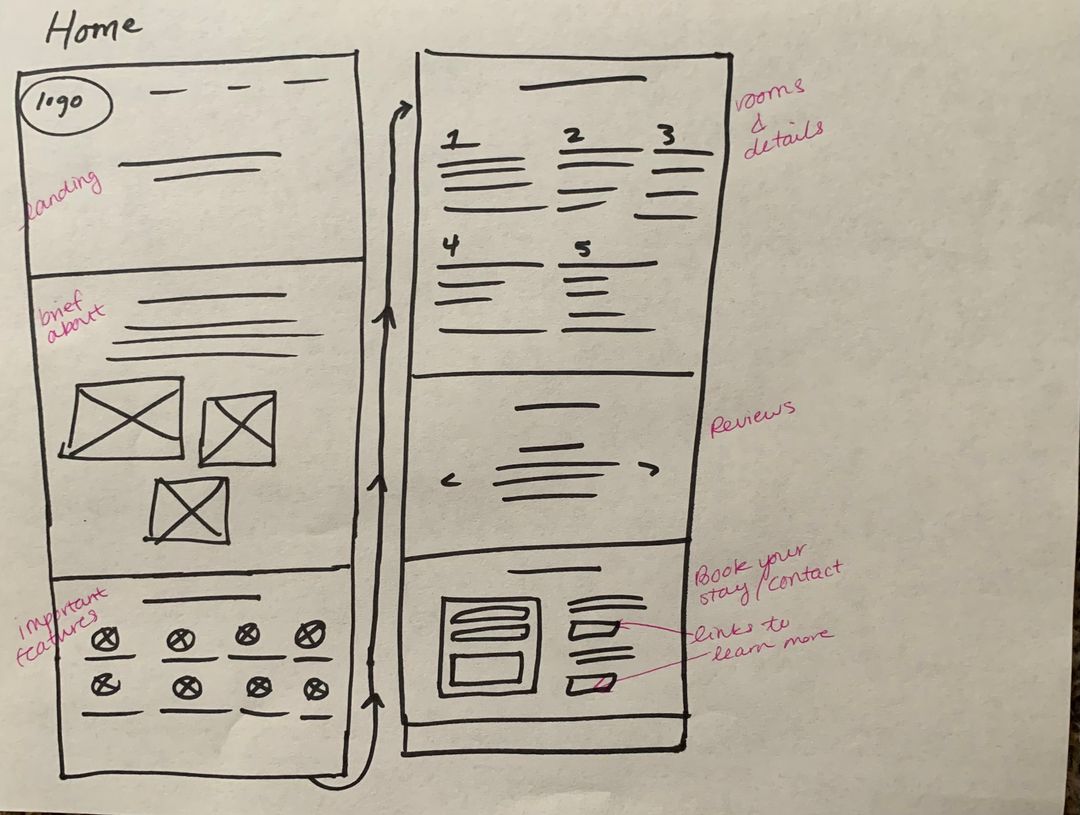
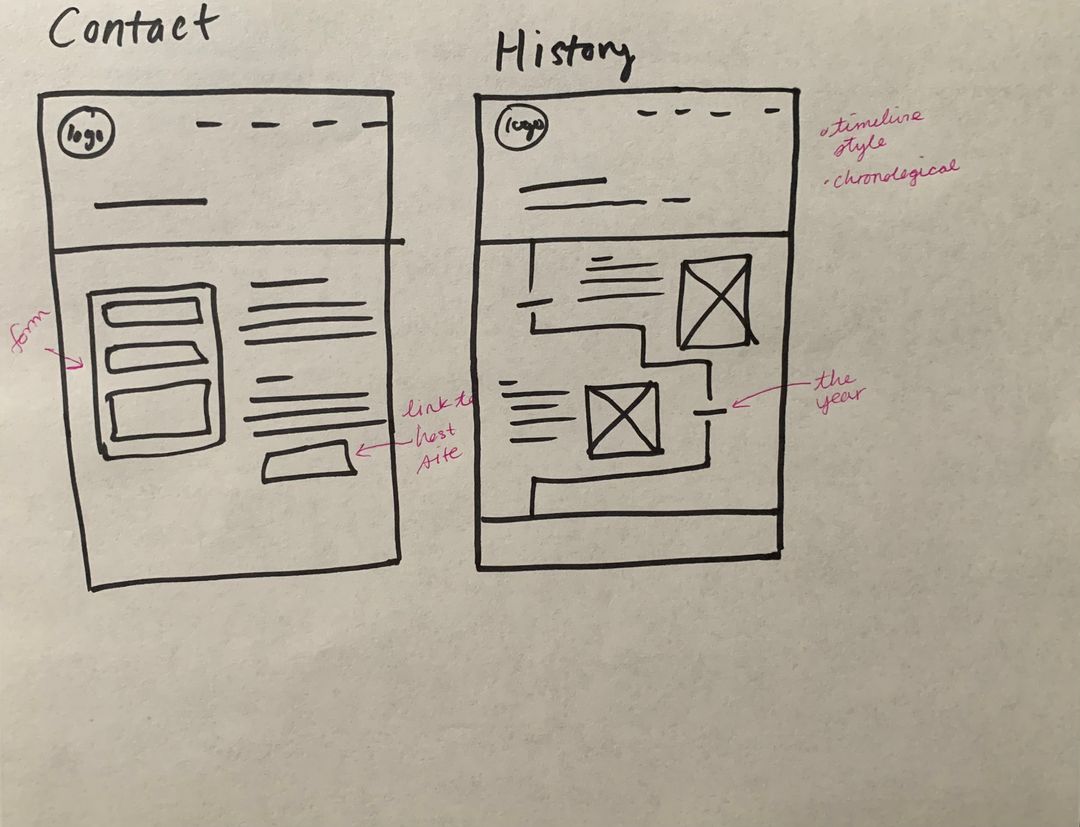
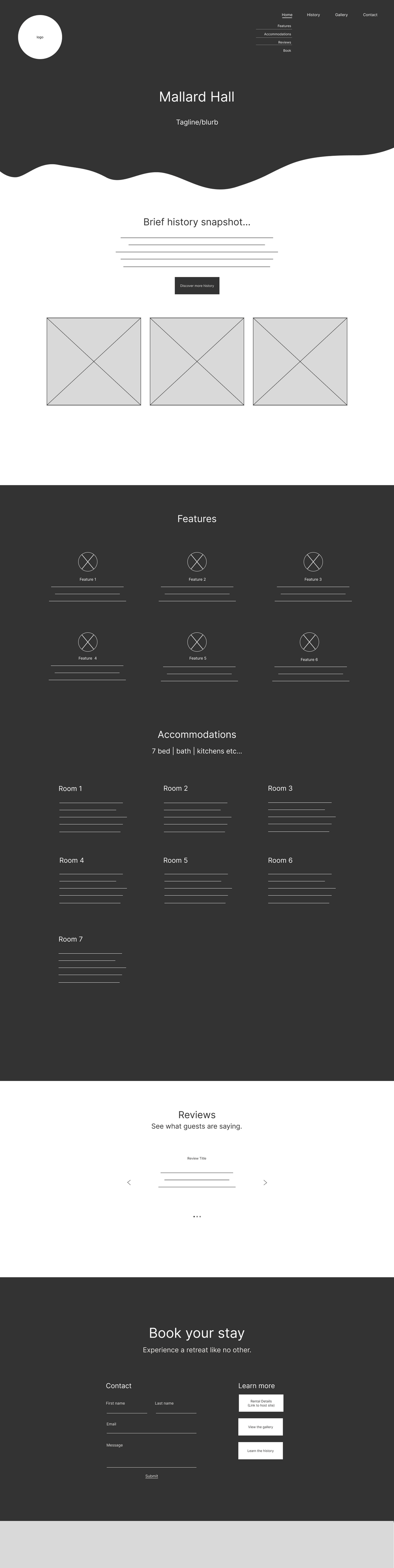
Wireframing
These four pages would lay the foundation for the expansion of the website. The homepage would showcase the bulk of the important info in order to keep the navigation streamlined.


I decided on columns and rows to showcase the rooms and features in order to fit more details into the viewport and highlight the individuality of each piece of information.




Focus #4
Blending Brand Identity and Accessibiity into the Design
Style Tile
I opted for a legible serif font for headings and open-sans for paragraphs to balance accessibility and style.

The MVP
Using Wix for its quick build capabilities and robust tool and resources hub, I mapped out the core navigation pages, including alt text for all images.
Home

Gallery


Contact

Focus #5
Gathering New Insights One Year Post-Launch
Updated Landscape Analysis
I first took a look at three local competitors' websites and one stylistic inspiration.
Ashbourne Farms: an upscale private event venue on a 2,250 acre farm.
Hermitage Farm: a horse farm that offers farm-to-table dining and private events.
Gaffney House: a historical landmark of Louisville that is now open to the public for events and overnight stays.
Biltmore: a grand historical estate open to the public for tours and stays at associated inns/hotels.
Commonalities
Strengths
Weaknesses
Note: Though these websites have different user end goals, they implement similar navbar strategies and homempage designs to steer the path of the visitor.
Content Audit
To understand the current state of the website, I audited each of the 15 pages for content, SEO practices, and mobile responsiveness.

Key Findings
Content
- Pages lack robustness
- Homepage prioritizes quantity over quality
- Main navigation obscures important pages
SEO
- Incosistencies with page titles and metadata
- Improper heading and text tagging
Accessibility
- Mobile design issues
- Missing alt text on many images
- Several links open in a new window
Note: Pages will need to be cleaned up to follow accessibility and SEO best practices. A guiding question: What are users trying to achieve by visiting the site?
Synthesize Wix analytics
~75%
of website users are from mobile devices.
→ Consider mobile first.
Google (organic)
is the second largest source of traffic.
→ Improve SEO practices.
Focus #6
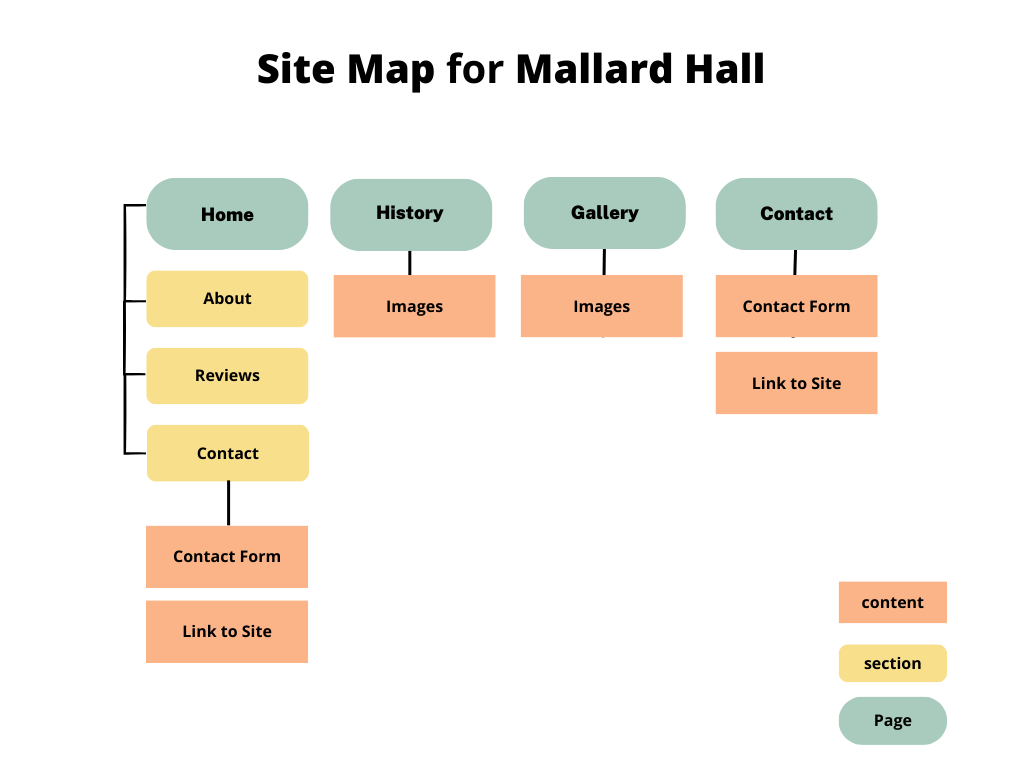
Restructuring the Sitemap to Pave the Path of the Redesign
With the research and findings in mind, I set out to redesign the website with a focus on streamlining the user experience and improving SEO practices.
Site Map Before

Site Map After

To Align with Business Goals...
► Main CTA button in navbar
Grabs attention & creates shortest path to desired outcome
► Streamline navbar
To highlight crucial customer touchpoints
► Less generic taxonomy
Creates a story that connects with visitors
► Related pages under parent page
Facilitates engagement by streamlining choices
New Navbar
The navbar is an opportunity to reduce bounce rate and present quick pathways to sought after information.

New Home Page
The long scrolling homepage is reduced to its most important elements: a welcome, a prompt to learn more, links to each event type, and social proof.

New Pages and Forms
A form for each event type helps keep things organized on the receiving end while bolstering SEO and shortening the inquiry process.

Ways to get in touch
Other options for contact are provided for more general questions and inquiries.


Next Steps
The website has grown and expanded since its (and the business's) initial launch. With usability, design consistency, and SEO in mind, there are several things to be done to further the success of the website.
Accessibility Checks
Assess the accessibility of each page, particularly how the history and gallery pages will be responsive to mobile
User Testing
Conduct usability tests to discover blockers, common touchpoints and pathways.
More Content and Pages
Grow the website's content to reach a wider audience.